手把手教你wordpress设置关键词和描述
wordpress怎么设置关键词和网站描述?这个问题可能是刚接触wordpress的人经常会苦恼的一个问题,因为wordpress自身是不带关键词和描述的,那么我们应该怎么手动去添加关键词和网站描述呢?
最简单的方法就是手动添加关键词和描述:
1.打开主题文件header.php(可在wordpress后台⇒外观⇒编辑,然后在右侧找到顶部,也就是hrader.php)
2.然后在header.php找到<title>这里应该是主题的标题设置代码</title>
3.在<title>这里应该是主题的标题设置代码</title>下面复制下面的代码
<meta name="keywords" content="这里替换成你的关键词/>
<meta name="description" content="这里替换成你的网站描述/>
4.但是这种方法对于seo来说不怎么友好,在这里我还是推荐用些SEO插件来写每一个页面的关键词以及描述,对于SEO的角度来说更加好。至于用什么seo插件我这里就不做推荐了,网上一搜一大把,很多东西在百度都有的。
WordPress社区合作站点wordpress中文网提供文字
继续阅读 »
最简单的方法就是手动添加关键词和描述:
1.打开主题文件header.php(可在wordpress后台⇒外观⇒编辑,然后在右侧找到顶部,也就是hrader.php)
2.然后在header.php找到<title>这里应该是主题的标题设置代码</title>
3.在<title>这里应该是主题的标题设置代码</title>下面复制下面的代码
<meta name="keywords" content="这里替换成你的关键词/>
<meta name="description" content="这里替换成你的网站描述/>
4.但是这种方法对于seo来说不怎么友好,在这里我还是推荐用些SEO插件来写每一个页面的关键词以及描述,对于SEO的角度来说更加好。至于用什么seo插件我这里就不做推荐了,网上一搜一大把,很多东西在百度都有的。
WordPress社区合作站点wordpress中文网提供文字
wordpress怎么设置关键词和网站描述?这个问题可能是刚接触wordpress的人经常会苦恼的一个问题,因为wordpress自身是不带关键词和描述的,那么我们应该怎么手动去添加关键词和网站描述呢?
最简单的方法就是手动添加关键词和描述:
1.打开主题文件header.php(可在wordpress后台⇒外观⇒编辑,然后在右侧找到顶部,也就是hrader.php)
2.然后在header.php找到<title>这里应该是主题的标题设置代码</title>
3.在<title>这里应该是主题的标题设置代码</title>下面复制下面的代码
<meta name="keywords" content="这里替换成你的关键词/>
<meta name="description" content="这里替换成你的网站描述/>
4.但是这种方法对于seo来说不怎么友好,在这里我还是推荐用些SEO插件来写每一个页面的关键词以及描述,对于SEO的角度来说更加好。至于用什么seo插件我这里就不做推荐了,网上一搜一大把,很多东西在百度都有的。
WordPress社区合作站点wordpress中文网提供文字 收起阅读 »
最简单的方法就是手动添加关键词和描述:
1.打开主题文件header.php(可在wordpress后台⇒外观⇒编辑,然后在右侧找到顶部,也就是hrader.php)
2.然后在header.php找到<title>这里应该是主题的标题设置代码</title>
3.在<title>这里应该是主题的标题设置代码</title>下面复制下面的代码
<meta name="keywords" content="这里替换成你的关键词/>
<meta name="description" content="这里替换成你的网站描述/>
4.但是这种方法对于seo来说不怎么友好,在这里我还是推荐用些SEO插件来写每一个页面的关键词以及描述,对于SEO的角度来说更加好。至于用什么seo插件我这里就不做推荐了,网上一搜一大把,很多东西在百度都有的。
WordPress社区合作站点wordpress中文网提供文字 收起阅读 »
wordpress怎么设置伪静态?
很多站长朋友在刚接触的时候可能会发现,wordpress生成的网页全部是动态文件,熟悉一点搜索引擎推广的人都知道,跟动态文件比起来静态文件更加容易seo,但是wordpress不支持静态网页z怎么办?这时候我们只能把网页后缀改成.html的,然后让搜索引擎认为这是个html静态文件,从而达到我们“伪静态”的目的。
wordpress改后缀的方式很简单,进入wordpress后台⇒设置⇒固定链接,然后按照下面的格式输入
/%year%/%monthnum%/%day%/%postname%/
/%year%/%monthnum%/%postname%/
/%year%/%monthnum%/%day%/%postname%.html
/%year%/%monthnum%/%postname%.html
/%category%/%postname%.html
/%category%/%post_id%
/%postname%.html
/%post_id%.html
下面是wordpress官方文档给出的参数值:
1. %year% 基于文章发布年份,比如2015;
2. %monthnum% 基于文章发布月份,比如05;
3. %day% 基于文章发布当日,比如28;
4. %hour% 基于文章发布小时数,比如15;
5. %minute% 基于文章发布分钟数,比如43
6. %second% 基于文章发布秒数,比如33
7. %postname% 基于文章的postname,其值为撰写时指定的缩略名,不指定缩略名时是文章标题;
8. %post_id% 基于文章post_id,比如423;
9. %category% 基于文章分类,子分类会处理成“分类/子分类”这种形式;
10. %author% 基于文章作者名。
不过我还是推荐/%post_id%.html这种设置方式,简洁。如果设置成%day%这种不是在提醒搜索引擎这篇文章很旧了么。。。(纯粹个人猜测)
WordPress社区合作站点wordpress中文网提供文字
继续阅读 »
wordpress改后缀的方式很简单,进入wordpress后台⇒设置⇒固定链接,然后按照下面的格式输入
/%year%/%monthnum%/%day%/%postname%/
/%year%/%monthnum%/%postname%/
/%year%/%monthnum%/%day%/%postname%.html
/%year%/%monthnum%/%postname%.html
/%category%/%postname%.html
/%category%/%post_id%
/%postname%.html
/%post_id%.html
下面是wordpress官方文档给出的参数值:
1. %year% 基于文章发布年份,比如2015;
2. %monthnum% 基于文章发布月份,比如05;
3. %day% 基于文章发布当日,比如28;
4. %hour% 基于文章发布小时数,比如15;
5. %minute% 基于文章发布分钟数,比如43
6. %second% 基于文章发布秒数,比如33
7. %postname% 基于文章的postname,其值为撰写时指定的缩略名,不指定缩略名时是文章标题;
8. %post_id% 基于文章post_id,比如423;
9. %category% 基于文章分类,子分类会处理成“分类/子分类”这种形式;
10. %author% 基于文章作者名。
不过我还是推荐/%post_id%.html这种设置方式,简洁。如果设置成%day%这种不是在提醒搜索引擎这篇文章很旧了么。。。(纯粹个人猜测)
WordPress社区合作站点wordpress中文网提供文字
很多站长朋友在刚接触的时候可能会发现,wordpress生成的网页全部是动态文件,熟悉一点搜索引擎推广的人都知道,跟动态文件比起来静态文件更加容易seo,但是wordpress不支持静态网页z怎么办?这时候我们只能把网页后缀改成.html的,然后让搜索引擎认为这是个html静态文件,从而达到我们“伪静态”的目的。
wordpress改后缀的方式很简单,进入wordpress后台⇒设置⇒固定链接,然后按照下面的格式输入
/%year%/%monthnum%/%day%/%postname%/
/%year%/%monthnum%/%postname%/
/%year%/%monthnum%/%day%/%postname%.html
/%year%/%monthnum%/%postname%.html
/%category%/%postname%.html
/%category%/%post_id%
/%postname%.html
/%post_id%.html
下面是wordpress官方文档给出的参数值:
1. %year% 基于文章发布年份,比如2015;
2. %monthnum% 基于文章发布月份,比如05;
3. %day% 基于文章发布当日,比如28;
4. %hour% 基于文章发布小时数,比如15;
5. %minute% 基于文章发布分钟数,比如43
6. %second% 基于文章发布秒数,比如33
7. %postname% 基于文章的postname,其值为撰写时指定的缩略名,不指定缩略名时是文章标题;
8. %post_id% 基于文章post_id,比如423;
9. %category% 基于文章分类,子分类会处理成“分类/子分类”这种形式;
10. %author% 基于文章作者名。
不过我还是推荐/%post_id%.html这种设置方式,简洁。如果设置成%day%这种不是在提醒搜索引擎这篇文章很旧了么。。。(纯粹个人猜测)
WordPress社区合作站点wordpress中文网提供文字 收起阅读 »
wordpress改后缀的方式很简单,进入wordpress后台⇒设置⇒固定链接,然后按照下面的格式输入
/%year%/%monthnum%/%day%/%postname%/
/%year%/%monthnum%/%postname%/
/%year%/%monthnum%/%day%/%postname%.html
/%year%/%monthnum%/%postname%.html
/%category%/%postname%.html
/%category%/%post_id%
/%postname%.html
/%post_id%.html
下面是wordpress官方文档给出的参数值:
1. %year% 基于文章发布年份,比如2015;
2. %monthnum% 基于文章发布月份,比如05;
3. %day% 基于文章发布当日,比如28;
4. %hour% 基于文章发布小时数,比如15;
5. %minute% 基于文章发布分钟数,比如43
6. %second% 基于文章发布秒数,比如33
7. %postname% 基于文章的postname,其值为撰写时指定的缩略名,不指定缩略名时是文章标题;
8. %post_id% 基于文章post_id,比如423;
9. %category% 基于文章分类,子分类会处理成“分类/子分类”这种形式;
10. %author% 基于文章作者名。
不过我还是推荐/%post_id%.html这种设置方式,简洁。如果设置成%day%这种不是在提醒搜索引擎这篇文章很旧了么。。。(纯粹个人猜测)
WordPress社区合作站点wordpress中文网提供文字 收起阅读 »
全球顶级的免费空间hostinger
免费空间
2000M空间,100GB流量
PHP和MySQL,建站助手
无广告或条幅广告
新一代的免费空间
忘记对免费空间的刻板印象吧。Hostinger是不同的,我们提供可靠和功能丰富的主机与热心的用户支持!基于云计算技术我们的服务在线时间超过99.9%。
支持PHP和MySQL
无限制地支持PHP和MySQL。我们的PHP引擎支持所有功能特性。您可以在控制面板内随时一键切换PHP版本或管理数据库。
无任何广告
没有强制文字链接。没有烦人的弹窗广告,没有烦人的banner条幅广告,没有每月发帖要求。我们承诺免费空间100%永久免费。
软件一键安装助手
仅需几步点击,您就可以安装Wordpress,Joomla,PrestaShop,phpBB,Drupal一起其他很多脚本。几分钟内就可以建立一个专业美观的网站。
简单易用的建站助手
您可以非常简单地建立您的网站。甚至电脑新手也可以通过我们的建站助手来创建一个美观大方的网站!从一百多个模板中选择中意的模板,5分钟建立您的网站!
加入我们的推介计划
邀请您的朋友来注册Hostinger,您就能够兑换礼物:免费域名,免费空间升级到高级版空间,收到5到100美元。
wordpress社区分享提供! 欢迎来访并提出问题!我们会精心为您解答!
传送门:免费空间
继续阅读 »
2000M空间,100GB流量
PHP和MySQL,建站助手
无广告或条幅广告
新一代的免费空间
忘记对免费空间的刻板印象吧。Hostinger是不同的,我们提供可靠和功能丰富的主机与热心的用户支持!基于云计算技术我们的服务在线时间超过99.9%。
支持PHP和MySQL
无限制地支持PHP和MySQL。我们的PHP引擎支持所有功能特性。您可以在控制面板内随时一键切换PHP版本或管理数据库。
无任何广告
没有强制文字链接。没有烦人的弹窗广告,没有烦人的banner条幅广告,没有每月发帖要求。我们承诺免费空间100%永久免费。
软件一键安装助手
仅需几步点击,您就可以安装Wordpress,Joomla,PrestaShop,phpBB,Drupal一起其他很多脚本。几分钟内就可以建立一个专业美观的网站。
简单易用的建站助手
您可以非常简单地建立您的网站。甚至电脑新手也可以通过我们的建站助手来创建一个美观大方的网站!从一百多个模板中选择中意的模板,5分钟建立您的网站!
加入我们的推介计划
邀请您的朋友来注册Hostinger,您就能够兑换礼物:免费域名,免费空间升级到高级版空间,收到5到100美元。
wordpress社区分享提供! 欢迎来访并提出问题!我们会精心为您解答!
传送门:免费空间
免费空间
2000M空间,100GB流量
PHP和MySQL,建站助手
无广告或条幅广告
新一代的免费空间
忘记对免费空间的刻板印象吧。Hostinger是不同的,我们提供可靠和功能丰富的主机与热心的用户支持!基于云计算技术我们的服务在线时间超过99.9%。
支持PHP和MySQL
无限制地支持PHP和MySQL。我们的PHP引擎支持所有功能特性。您可以在控制面板内随时一键切换PHP版本或管理数据库。
无任何广告
没有强制文字链接。没有烦人的弹窗广告,没有烦人的banner条幅广告,没有每月发帖要求。我们承诺免费空间100%永久免费。
软件一键安装助手
仅需几步点击,您就可以安装Wordpress,Joomla,PrestaShop,phpBB,Drupal一起其他很多脚本。几分钟内就可以建立一个专业美观的网站。
简单易用的建站助手
您可以非常简单地建立您的网站。甚至电脑新手也可以通过我们的建站助手来创建一个美观大方的网站!从一百多个模板中选择中意的模板,5分钟建立您的网站!
加入我们的推介计划
邀请您的朋友来注册Hostinger,您就能够兑换礼物:免费域名,免费空间升级到高级版空间,收到5到100美元。
wordpress社区分享提供! 欢迎来访并提出问题!我们会精心为您解答!
传送门:免费空间 收起阅读 »
2000M空间,100GB流量
PHP和MySQL,建站助手
无广告或条幅广告
新一代的免费空间
忘记对免费空间的刻板印象吧。Hostinger是不同的,我们提供可靠和功能丰富的主机与热心的用户支持!基于云计算技术我们的服务在线时间超过99.9%。
支持PHP和MySQL
无限制地支持PHP和MySQL。我们的PHP引擎支持所有功能特性。您可以在控制面板内随时一键切换PHP版本或管理数据库。
无任何广告
没有强制文字链接。没有烦人的弹窗广告,没有烦人的banner条幅广告,没有每月发帖要求。我们承诺免费空间100%永久免费。
软件一键安装助手
仅需几步点击,您就可以安装Wordpress,Joomla,PrestaShop,phpBB,Drupal一起其他很多脚本。几分钟内就可以建立一个专业美观的网站。
简单易用的建站助手
您可以非常简单地建立您的网站。甚至电脑新手也可以通过我们的建站助手来创建一个美观大方的网站!从一百多个模板中选择中意的模板,5分钟建立您的网站!
加入我们的推介计划
邀请您的朋友来注册Hostinger,您就能够兑换礼物:免费域名,免费空间升级到高级版空间,收到5到100美元。
wordpress社区分享提供! 欢迎来访并提出问题!我们会精心为您解答!
传送门:免费空间 收起阅读 »
wordpress免费主题分享-知言主题-Tinection主题基础版/高级版
直接来干货吧,想必很多小伙伴都知道知言主题,没错~站长我就有个小站用的知言 时光匆匆 http://www.shig.cc/
个人感觉不管是什么wordpress站点,都不要放置太多广告~虽然广告联盟的盈利能为站长带来一定的收入,但严重影响用户体验!
知言主题预览(个人感觉广告多~)
附上知言主题的官方下载地址,欢迎来到WordPress中文社区进行主题下载!
知言主题-Tinection主题下载
继续阅读 »
个人感觉不管是什么wordpress站点,都不要放置太多广告~虽然广告联盟的盈利能为站长带来一定的收入,但严重影响用户体验!
知言主题预览(个人感觉广告多~)
附上知言主题的官方下载地址,欢迎来到WordPress中文社区进行主题下载!
知言主题-Tinection主题下载
直接来干货吧,想必很多小伙伴都知道知言主题,没错~站长我就有个小站用的知言 时光匆匆 http://www.shig.cc/
个人感觉不管是什么wordpress站点,都不要放置太多广告~虽然广告联盟的盈利能为站长带来一定的收入,但严重影响用户体验!
知言主题预览(个人感觉广告多~)
附上知言主题的官方下载地址,欢迎来到WordPress中文社区进行主题下载!
知言主题-Tinection主题下载 收起阅读 »
个人感觉不管是什么wordpress站点,都不要放置太多广告~虽然广告联盟的盈利能为站长带来一定的收入,但严重影响用户体验!
知言主题预览(个人感觉广告多~)
附上知言主题的官方下载地址,欢迎来到WordPress中文社区进行主题下载!
知言主题-Tinection主题下载 收起阅读 »
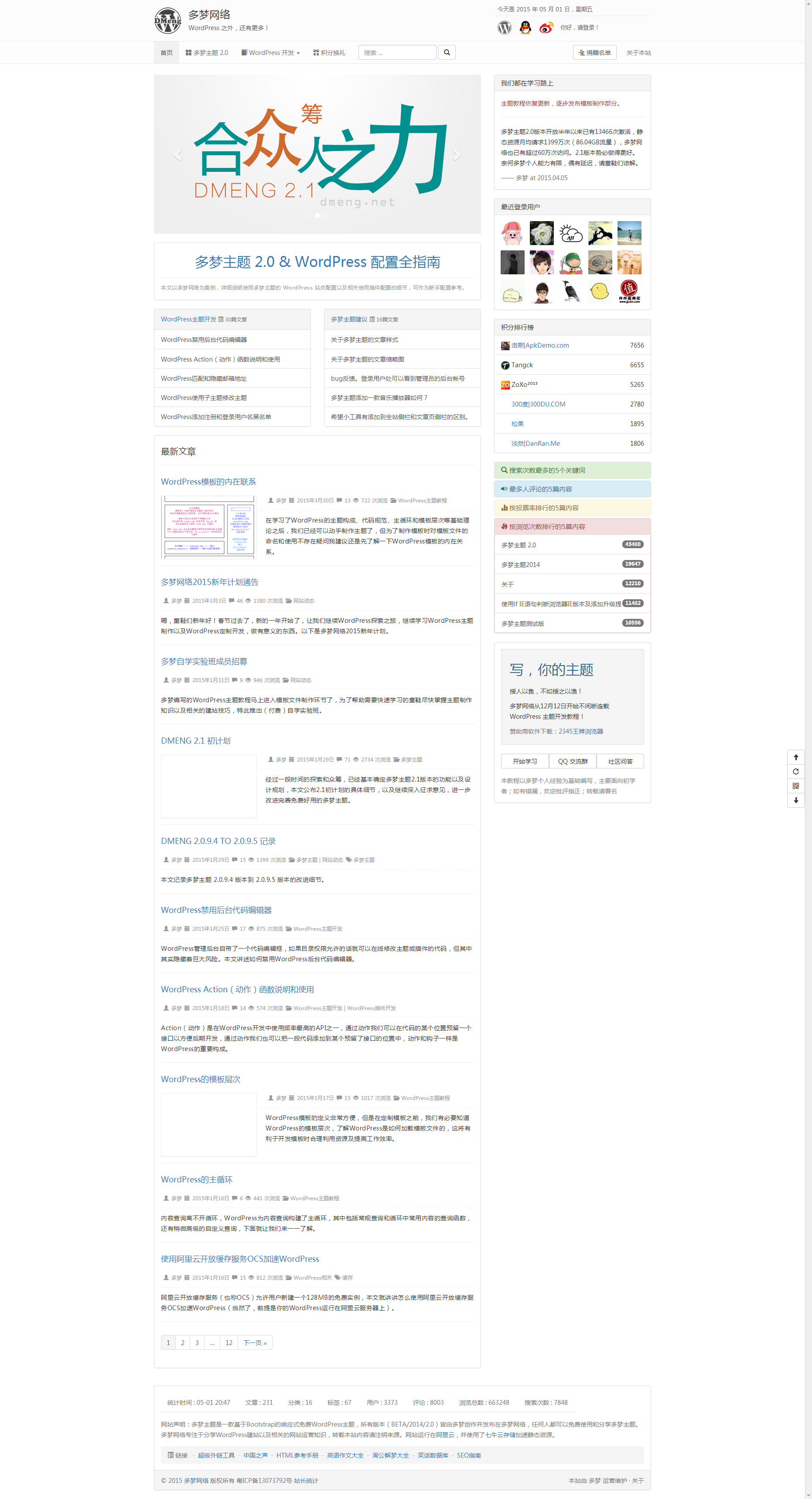
优秀的wordpress免费主题-多梦主题下载
直接干货!主题预览
混迹wordpress圈的小伙伴都该知道,多梦是一个很给力的牛人,下面就是官方下载地址
该地址由作者:多梦 提供,欢迎来到WordPress中文社区进行主题下载!
点击下载 dmeng2.0.9.5.zip
继续阅读 »
混迹wordpress圈的小伙伴都该知道,多梦是一个很给力的牛人,下面就是官方下载地址
该地址由作者:多梦 提供,欢迎来到WordPress中文社区进行主题下载!
点击下载 dmeng2.0.9.5.zip
直接干货!主题预览
混迹wordpress圈的小伙伴都该知道,多梦是一个很给力的牛人,下面就是官方下载地址
该地址由作者:多梦 提供,欢迎来到WordPress中文社区进行主题下载!
点击下载 dmeng2.0.9.5.zip 收起阅读 »
混迹wordpress圈的小伙伴都该知道,多梦是一个很给力的牛人,下面就是官方下载地址
该地址由作者:多梦 提供,欢迎来到WordPress中文社区进行主题下载!
点击下载 dmeng2.0.9.5.zip 收起阅读 »
优秀的开源wordpress主题 多梦主题 2.0 & WordPress 配置全指南
本文以多梦网络为案例,详细说明使用多梦主题的 WordPress 站点配置以及相关使用插件配置的细节,可作为新手配置参考。
准备工作
首先,安装最新版 WordPress 系统,以及下载最新版多梦主题上传到主题目录。
设置网站图标
网站图标指的是浏览器标题前显示的小图标 favicon.ico,网站图标大小通常是 16×16 或 32×32 正方形。把名为 favicon.ico 的 ico 图标文件上传至网站根目录即可。
在线图片转 ico 图标:http://www.atool.org/ico.php
设置固定链接
在“设置 > 固定链接”设置固定链接,多梦网络设置的是文章名形式,在自定义结构中输入“/%postname%.html”。
本设置需要服务器支持伪静态。
设置评论列表
在“设置 > 讨论”中,启用评论嵌套(最多嵌套 5 层),分页显示评论(每页显示 30 条评论,默认显示 最后一页),在每个页面顶部显示 新的 评论。
设置主题
启用多梦主题,打开“多梦主题设置”设置页面。
在“常规设置”选项卡设置统计代码。
在“首页”选项卡设置首页关键词、描述,和首页显示分类列表,分类信息选择显示,文章列表选择最新发表的,文章列表标题设为“最新文章”,置顶文章选择“单独显示在分类列表之上”,置顶文章标题格式保持默认“{title}”,选择文章列表排除的分类。
在“撰写”选项卡选择允许投稿的分类。
在“开放平台”设置开放平台 ID 和 KEY 。
在“积分换礼”中开启积分换礼。
在“SMTP发信”中设置SMTP发信服务器、端口号,帐号密码等。
更多主题设置细节可以请看多梦主题 2.0 使用教程。
设置头部
在“外观 > 顶部”中设置或移除顶部图像(网站 LOGO)以及顶部文本(LOGO 旁的文字)。
设置菜单
在“外观 > 菜单”中创建菜单,在菜单下方选择菜单位置,给“头部菜单”位置和“头部右侧菜单”各设置一个导航菜单。
设置友情链接
在“外观 > 菜单”中创建一个菜单作为友情链接,菜单位置选择“链接菜单”。
设置小工具
在“外观 > 小工具”管理小工具,添加一个站点统计小工具和一个文本小工具(填写版权信息)到底部边栏,添加一个文本小工具(填写简短的最近公告)、一个最近登录用户小工具、一个积分排行榜小工具和一个(文章)排行榜小工具到主侧边栏。
注意:2.0.9.2 及之后的版本添加了显示设置选项,所以添加小工具之后默认是不显示的,需要手动选择在哪些页面和哪些终端显示,请知晓。
加速网站
注意:因为多梦主题有用户中心和评论功能,所以不能使用静态页面缓存,动态缓存更快更科学!
因为CDN被墙的原因,有的童鞋打不开 wordpress.org,所以这里提供一下这三个文件的直接下载地址,点击名称即可下载。object-cache.php / wpjam-qiniu.zip / wp-clean-up.1.2.3.zip 。
另外,解决网站被墙的问题可以参考下“修改hosts文件解决国外网站打开太慢的问题”这篇文章。
数据动态缓存:为服务器配置 Memcached 服务并启用,在 http://plugins.trac.wordpress. ... trunk 目录下载一个最新的object-cache.php,然后把这个文件上传到 WordPress 目录的 wp-content 目录中完成 Memcached 对象缓存的配置。
文件静态缓存:在 https://wordpress.org/plugins/wpjam-qiniu/ 下载 七牛镜像存储 插件并启用,设置绑定域名、空间名以及 KEY ,然后在本地设置中设置扩展名为“css|js|jpg|jpeg|png|gif|ico|eot|svg|ttf|woff”,设置目录为“wp-content” ,设置静态文件域名为本站网址。选择“使用 jQuery 2.0”。
清理冗余数据:在 https://wordpress.org/plugins/wp-clean-up/ 下载 WP Clean Up 插件并启用,定期清理修订版本、自动草稿以及其他冗余数据和优化数据库。
传送门:原文地址
继续阅读 »
准备工作
首先,安装最新版 WordPress 系统,以及下载最新版多梦主题上传到主题目录。
设置网站图标
网站图标指的是浏览器标题前显示的小图标 favicon.ico,网站图标大小通常是 16×16 或 32×32 正方形。把名为 favicon.ico 的 ico 图标文件上传至网站根目录即可。
在线图片转 ico 图标:http://www.atool.org/ico.php
设置固定链接
在“设置 > 固定链接”设置固定链接,多梦网络设置的是文章名形式,在自定义结构中输入“/%postname%.html”。
本设置需要服务器支持伪静态。
设置评论列表
在“设置 > 讨论”中,启用评论嵌套(最多嵌套 5 层),分页显示评论(每页显示 30 条评论,默认显示 最后一页),在每个页面顶部显示 新的 评论。
设置主题
启用多梦主题,打开“多梦主题设置”设置页面。
在“常规设置”选项卡设置统计代码。
在“首页”选项卡设置首页关键词、描述,和首页显示分类列表,分类信息选择显示,文章列表选择最新发表的,文章列表标题设为“最新文章”,置顶文章选择“单独显示在分类列表之上”,置顶文章标题格式保持默认“{title}”,选择文章列表排除的分类。
在“撰写”选项卡选择允许投稿的分类。
在“开放平台”设置开放平台 ID 和 KEY 。
在“积分换礼”中开启积分换礼。
在“SMTP发信”中设置SMTP发信服务器、端口号,帐号密码等。
更多主题设置细节可以请看多梦主题 2.0 使用教程。
设置头部
在“外观 > 顶部”中设置或移除顶部图像(网站 LOGO)以及顶部文本(LOGO 旁的文字)。
设置菜单
在“外观 > 菜单”中创建菜单,在菜单下方选择菜单位置,给“头部菜单”位置和“头部右侧菜单”各设置一个导航菜单。
设置友情链接
在“外观 > 菜单”中创建一个菜单作为友情链接,菜单位置选择“链接菜单”。
设置小工具
在“外观 > 小工具”管理小工具,添加一个站点统计小工具和一个文本小工具(填写版权信息)到底部边栏,添加一个文本小工具(填写简短的最近公告)、一个最近登录用户小工具、一个积分排行榜小工具和一个(文章)排行榜小工具到主侧边栏。
注意:2.0.9.2 及之后的版本添加了显示设置选项,所以添加小工具之后默认是不显示的,需要手动选择在哪些页面和哪些终端显示,请知晓。
加速网站
注意:因为多梦主题有用户中心和评论功能,所以不能使用静态页面缓存,动态缓存更快更科学!
因为CDN被墙的原因,有的童鞋打不开 wordpress.org,所以这里提供一下这三个文件的直接下载地址,点击名称即可下载。object-cache.php / wpjam-qiniu.zip / wp-clean-up.1.2.3.zip 。
另外,解决网站被墙的问题可以参考下“修改hosts文件解决国外网站打开太慢的问题”这篇文章。
数据动态缓存:为服务器配置 Memcached 服务并启用,在 http://plugins.trac.wordpress. ... trunk 目录下载一个最新的object-cache.php,然后把这个文件上传到 WordPress 目录的 wp-content 目录中完成 Memcached 对象缓存的配置。
文件静态缓存:在 https://wordpress.org/plugins/wpjam-qiniu/ 下载 七牛镜像存储 插件并启用,设置绑定域名、空间名以及 KEY ,然后在本地设置中设置扩展名为“css|js|jpg|jpeg|png|gif|ico|eot|svg|ttf|woff”,设置目录为“wp-content” ,设置静态文件域名为本站网址。选择“使用 jQuery 2.0”。
清理冗余数据:在 https://wordpress.org/plugins/wp-clean-up/ 下载 WP Clean Up 插件并启用,定期清理修订版本、自动草稿以及其他冗余数据和优化数据库。
传送门:原文地址
本文以多梦网络为案例,详细说明使用多梦主题的 WordPress 站点配置以及相关使用插件配置的细节,可作为新手配置参考。
准备工作
首先,安装最新版 WordPress 系统,以及下载最新版多梦主题上传到主题目录。
设置网站图标
网站图标指的是浏览器标题前显示的小图标 favicon.ico,网站图标大小通常是 16×16 或 32×32 正方形。把名为 favicon.ico 的 ico 图标文件上传至网站根目录即可。
在线图片转 ico 图标:http://www.atool.org/ico.php
设置固定链接
在“设置 > 固定链接”设置固定链接,多梦网络设置的是文章名形式,在自定义结构中输入“/%postname%.html”。
本设置需要服务器支持伪静态。
设置评论列表
在“设置 > 讨论”中,启用评论嵌套(最多嵌套 5 层),分页显示评论(每页显示 30 条评论,默认显示 最后一页),在每个页面顶部显示 新的 评论。
设置主题
启用多梦主题,打开“多梦主题设置”设置页面。
在“常规设置”选项卡设置统计代码。
在“首页”选项卡设置首页关键词、描述,和首页显示分类列表,分类信息选择显示,文章列表选择最新发表的,文章列表标题设为“最新文章”,置顶文章选择“单独显示在分类列表之上”,置顶文章标题格式保持默认“{title}”,选择文章列表排除的分类。
在“撰写”选项卡选择允许投稿的分类。
在“开放平台”设置开放平台 ID 和 KEY 。
在“积分换礼”中开启积分换礼。
在“SMTP发信”中设置SMTP发信服务器、端口号,帐号密码等。
更多主题设置细节可以请看多梦主题 2.0 使用教程。
设置头部
在“外观 > 顶部”中设置或移除顶部图像(网站 LOGO)以及顶部文本(LOGO 旁的文字)。
设置菜单
在“外观 > 菜单”中创建菜单,在菜单下方选择菜单位置,给“头部菜单”位置和“头部右侧菜单”各设置一个导航菜单。
设置友情链接
在“外观 > 菜单”中创建一个菜单作为友情链接,菜单位置选择“链接菜单”。
设置小工具
在“外观 > 小工具”管理小工具,添加一个站点统计小工具和一个文本小工具(填写版权信息)到底部边栏,添加一个文本小工具(填写简短的最近公告)、一个最近登录用户小工具、一个积分排行榜小工具和一个(文章)排行榜小工具到主侧边栏。
注意:2.0.9.2 及之后的版本添加了显示设置选项,所以添加小工具之后默认是不显示的,需要手动选择在哪些页面和哪些终端显示,请知晓。
加速网站
注意:因为多梦主题有用户中心和评论功能,所以不能使用静态页面缓存,动态缓存更快更科学!
因为CDN被墙的原因,有的童鞋打不开 wordpress.org,所以这里提供一下这三个文件的直接下载地址,点击名称即可下载。object-cache.php / wpjam-qiniu.zip / wp-clean-up.1.2.3.zip 。
另外,解决网站被墙的问题可以参考下“修改hosts文件解决国外网站打开太慢的问题”这篇文章。
数据动态缓存:为服务器配置 Memcached 服务并启用,在 http://plugins.trac.wordpress. ... trunk 目录下载一个最新的object-cache.php,然后把这个文件上传到 WordPress 目录的 wp-content 目录中完成 Memcached 对象缓存的配置。
文件静态缓存:在 https://wordpress.org/plugins/wpjam-qiniu/ 下载 七牛镜像存储 插件并启用,设置绑定域名、空间名以及 KEY ,然后在本地设置中设置扩展名为“css|js|jpg|jpeg|png|gif|ico|eot|svg|ttf|woff”,设置目录为“wp-content” ,设置静态文件域名为本站网址。选择“使用 jQuery 2.0”。
清理冗余数据:在 https://wordpress.org/plugins/wp-clean-up/ 下载 WP Clean Up 插件并启用,定期清理修订版本、自动草稿以及其他冗余数据和优化数据库。
传送门:原文地址 收起阅读 »
准备工作
首先,安装最新版 WordPress 系统,以及下载最新版多梦主题上传到主题目录。
设置网站图标
网站图标指的是浏览器标题前显示的小图标 favicon.ico,网站图标大小通常是 16×16 或 32×32 正方形。把名为 favicon.ico 的 ico 图标文件上传至网站根目录即可。
在线图片转 ico 图标:http://www.atool.org/ico.php
设置固定链接
在“设置 > 固定链接”设置固定链接,多梦网络设置的是文章名形式,在自定义结构中输入“/%postname%.html”。
本设置需要服务器支持伪静态。
设置评论列表
在“设置 > 讨论”中,启用评论嵌套(最多嵌套 5 层),分页显示评论(每页显示 30 条评论,默认显示 最后一页),在每个页面顶部显示 新的 评论。
设置主题
启用多梦主题,打开“多梦主题设置”设置页面。
在“常规设置”选项卡设置统计代码。
在“首页”选项卡设置首页关键词、描述,和首页显示分类列表,分类信息选择显示,文章列表选择最新发表的,文章列表标题设为“最新文章”,置顶文章选择“单独显示在分类列表之上”,置顶文章标题格式保持默认“{title}”,选择文章列表排除的分类。
在“撰写”选项卡选择允许投稿的分类。
在“开放平台”设置开放平台 ID 和 KEY 。
在“积分换礼”中开启积分换礼。
在“SMTP发信”中设置SMTP发信服务器、端口号,帐号密码等。
更多主题设置细节可以请看多梦主题 2.0 使用教程。
设置头部
在“外观 > 顶部”中设置或移除顶部图像(网站 LOGO)以及顶部文本(LOGO 旁的文字)。
设置菜单
在“外观 > 菜单”中创建菜单,在菜单下方选择菜单位置,给“头部菜单”位置和“头部右侧菜单”各设置一个导航菜单。
设置友情链接
在“外观 > 菜单”中创建一个菜单作为友情链接,菜单位置选择“链接菜单”。
设置小工具
在“外观 > 小工具”管理小工具,添加一个站点统计小工具和一个文本小工具(填写版权信息)到底部边栏,添加一个文本小工具(填写简短的最近公告)、一个最近登录用户小工具、一个积分排行榜小工具和一个(文章)排行榜小工具到主侧边栏。
注意:2.0.9.2 及之后的版本添加了显示设置选项,所以添加小工具之后默认是不显示的,需要手动选择在哪些页面和哪些终端显示,请知晓。
加速网站
注意:因为多梦主题有用户中心和评论功能,所以不能使用静态页面缓存,动态缓存更快更科学!
因为CDN被墙的原因,有的童鞋打不开 wordpress.org,所以这里提供一下这三个文件的直接下载地址,点击名称即可下载。object-cache.php / wpjam-qiniu.zip / wp-clean-up.1.2.3.zip 。
另外,解决网站被墙的问题可以参考下“修改hosts文件解决国外网站打开太慢的问题”这篇文章。
数据动态缓存:为服务器配置 Memcached 服务并启用,在 http://plugins.trac.wordpress. ... trunk 目录下载一个最新的object-cache.php,然后把这个文件上传到 WordPress 目录的 wp-content 目录中完成 Memcached 对象缓存的配置。
文件静态缓存:在 https://wordpress.org/plugins/wpjam-qiniu/ 下载 七牛镜像存储 插件并启用,设置绑定域名、空间名以及 KEY ,然后在本地设置中设置扩展名为“css|js|jpg|jpeg|png|gif|ico|eot|svg|ttf|woff”,设置目录为“wp-content” ,设置静态文件域名为本站网址。选择“使用 jQuery 2.0”。
清理冗余数据:在 https://wordpress.org/plugins/wp-clean-up/ 下载 WP Clean Up 插件并启用,定期清理修订版本、自动草稿以及其他冗余数据和优化数据库。
传送门:原文地址 收起阅读 »
WordPress优秀开源免费主题推荐 多梦主题 2.0
历经数月,多梦主题2.0(简称:DMENG 2.0)终于迎来了公测。多梦主题2.0不仅仅是对多梦主题2014的改进,更多的是代码规范、更简洁、更好用,同时引入了前台用户中心,用户积分功能,互动投票,流量统计等。
主题简介
多梦主题2.0是一款基于 Bootstrap v3.3.1 前端框架的响应式WordPress主题,主题特色功能是前端化用户中心,有用户投票和积分奖励等互动机制。当前最新版本是 DMENG 2.0.9.5 版本(2015-01-29)主题功能
常规设置:备案号、头部代码、统计代码、自定义CSS、顶部资料卡、导航条搜索框、浮动导航按钮、二维码、预加载、加速主题资源、登录安全(注册和登录黑名单)。
首页:首页关键词、首页描述、首页分类列表、首页文章列表。
撰写/阅读:版权声明、锚点导航、投稿选项、高亮代码、广告。
讨论:评论投票、评论置顶、自动隐藏评论内容中的邮箱。
幻灯片:可设置首页幻灯片,或在页面中使用短代码调用幻灯片。
开放平台:QQ登录、微博登录、首次登录默认角色和是否记住登录状态。
积分:首次注册积分奖励,访问推广积分奖励、注册推广积分奖励、评论回复积分奖励、投稿积分奖励。
积分换礼:积分换礼功能开关,页面礼品积分筛选范围,定时发布礼品,礼品兑换须知等。
SMTP发信:将评论回复等信息通过邮件通知用户。
高级:关于信息、缓存清理、主题数据清理和版本检查工具。
数据记录:浏览用户数据动态,如积分动态、积分换礼、私信、搜索量、投票等。
主题演示
主题首页:http://www.dmeng.net/
文章页面:http://www.dmeng.net/if-ie.html
普通页面:http://www.dmeng.net/kill-old-versions-of-ie
归档页面:http://www.dmeng.net/category/website-operation/
搜索结果:http://www.dmeng.net/?s=WordPress
用户页面:http://www.dmeng.net/author/chihyu/
积分换礼:http://www.dmeng.net/gift/
主题说明
文件:主题使用Bootstrap设计,所以主题包种包含了Bootstrap的CSS/JS以及字体图标文件,其中CSS/JS都含有开发版和压缩版,主题调用的是压缩版。
使用:建议使用云存储和配置memcache缓存来提升访问速度。多梦推荐使用七牛云存储,个人用户免费。主题下载
因为有的地方做了改进,使用了更早的BETA版本的童鞋请先更换别的主题,再切换回新版多梦主题,以防数据冲突。登录后留言可见下载地址。(登录并评论可见功能演示)
此处内容需要登录并 发表评论 才可见主题使用
主题使用说明请看“多梦主题 2.0 & WordPress 配置全指南”和“多梦主题 2.0 使用教程”,升级主题请用DMENG DEBUG 插件。修改多梦主题的建议使用插件或子主题实现。
底部右下角版权修改参考“修改多梦主题底部版权文本”这篇文章。
主题授权
请注意:多梦主题是免费的,任何个人或组织都可以免费使用和分享多梦主题的所有版本。
多梦主题授权只是为了更好的发展。DMENG 2.0 售价 660 元人民币(假如收费的话),主题授权可以使用多梦网络积分兑换,10积分等于1元。
支付方式请看“关于”,捐赠记录请看 捐赠名单 。
主题记录
2015年01月29日 DMENG 2.0.9.5 版本开放下载 2.0.9.5记录
2015年01月15日 DMENG 2.0.9.4 版本开放下载 2.0.9.4记录
2015年01月11日 DMENG 2.0.9.3 版本开放下载 2.0.9.3记录
2015年01月06日 DMENG 2.0.9.2 版本开放下载 2.0.9.2记录
2014年12月08日 DMENG 2.0.9.1 版本开放下载 2.0.9.1记录
2014年12月04日 DMENG 2.0.9 版本开放下载 2.0.9记录
2014年11月24日 DMENG 2.0.8 版本开放下载 2.0.8记录
2014年11月08日 DMENG 2.0.7.1 版本开放下载 2.0.7.1记录
2014年11月06日 DMENG 2.0.7 版本开放下载 2.0.7记录
2014年10月28日 DMENG 2.0.6 版本开放下载 2.0.6记录
2014年09月09日 DMENG 2.0.5 版本开放下载 2.0.5记录
2014年09月04日 DMENG 2.0.4 BETA 版本开放下载 2.0.4记录
2014年08月31日 DMENG 2.0.3 BETA 版本开放下载 2.0.3记录
2014年08月30日 公测 DMENG 2.0.2 BETA 版本
传送门:多梦网络
继续阅读 »
主题简介
多梦主题2.0是一款基于 Bootstrap v3.3.1 前端框架的响应式WordPress主题,主题特色功能是前端化用户中心,有用户投票和积分奖励等互动机制。当前最新版本是 DMENG 2.0.9.5 版本(2015-01-29)主题功能
常规设置:备案号、头部代码、统计代码、自定义CSS、顶部资料卡、导航条搜索框、浮动导航按钮、二维码、预加载、加速主题资源、登录安全(注册和登录黑名单)。
首页:首页关键词、首页描述、首页分类列表、首页文章列表。
撰写/阅读:版权声明、锚点导航、投稿选项、高亮代码、广告。
讨论:评论投票、评论置顶、自动隐藏评论内容中的邮箱。
幻灯片:可设置首页幻灯片,或在页面中使用短代码调用幻灯片。
开放平台:QQ登录、微博登录、首次登录默认角色和是否记住登录状态。
积分:首次注册积分奖励,访问推广积分奖励、注册推广积分奖励、评论回复积分奖励、投稿积分奖励。
积分换礼:积分换礼功能开关,页面礼品积分筛选范围,定时发布礼品,礼品兑换须知等。
SMTP发信:将评论回复等信息通过邮件通知用户。
高级:关于信息、缓存清理、主题数据清理和版本检查工具。
数据记录:浏览用户数据动态,如积分动态、积分换礼、私信、搜索量、投票等。
主题演示
主题首页:http://www.dmeng.net/
文章页面:http://www.dmeng.net/if-ie.html
普通页面:http://www.dmeng.net/kill-old-versions-of-ie
归档页面:http://www.dmeng.net/category/website-operation/
搜索结果:http://www.dmeng.net/?s=WordPress
用户页面:http://www.dmeng.net/author/chihyu/
积分换礼:http://www.dmeng.net/gift/
主题说明
文件:主题使用Bootstrap设计,所以主题包种包含了Bootstrap的CSS/JS以及字体图标文件,其中CSS/JS都含有开发版和压缩版,主题调用的是压缩版。
使用:建议使用云存储和配置memcache缓存来提升访问速度。多梦推荐使用七牛云存储,个人用户免费。主题下载
因为有的地方做了改进,使用了更早的BETA版本的童鞋请先更换别的主题,再切换回新版多梦主题,以防数据冲突。登录后留言可见下载地址。(登录并评论可见功能演示)
此处内容需要登录并 发表评论 才可见主题使用
主题使用说明请看“多梦主题 2.0 & WordPress 配置全指南”和“多梦主题 2.0 使用教程”,升级主题请用DMENG DEBUG 插件。修改多梦主题的建议使用插件或子主题实现。
底部右下角版权修改参考“修改多梦主题底部版权文本”这篇文章。
主题授权
请注意:多梦主题是免费的,任何个人或组织都可以免费使用和分享多梦主题的所有版本。
多梦主题授权只是为了更好的发展。DMENG 2.0 售价 660 元人民币(假如收费的话),主题授权可以使用多梦网络积分兑换,10积分等于1元。
支付方式请看“关于”,捐赠记录请看 捐赠名单 。
主题记录
2015年01月29日 DMENG 2.0.9.5 版本开放下载 2.0.9.5记录
2015年01月15日 DMENG 2.0.9.4 版本开放下载 2.0.9.4记录
2015年01月11日 DMENG 2.0.9.3 版本开放下载 2.0.9.3记录
2015年01月06日 DMENG 2.0.9.2 版本开放下载 2.0.9.2记录
2014年12月08日 DMENG 2.0.9.1 版本开放下载 2.0.9.1记录
2014年12月04日 DMENG 2.0.9 版本开放下载 2.0.9记录
2014年11月24日 DMENG 2.0.8 版本开放下载 2.0.8记录
2014年11月08日 DMENG 2.0.7.1 版本开放下载 2.0.7.1记录
2014年11月06日 DMENG 2.0.7 版本开放下载 2.0.7记录
2014年10月28日 DMENG 2.0.6 版本开放下载 2.0.6记录
2014年09月09日 DMENG 2.0.5 版本开放下载 2.0.5记录
2014年09月04日 DMENG 2.0.4 BETA 版本开放下载 2.0.4记录
2014年08月31日 DMENG 2.0.3 BETA 版本开放下载 2.0.3记录
2014年08月30日 公测 DMENG 2.0.2 BETA 版本
传送门:多梦网络
历经数月,多梦主题2.0(简称:DMENG 2.0)终于迎来了公测。多梦主题2.0不仅仅是对多梦主题2014的改进,更多的是代码规范、更简洁、更好用,同时引入了前台用户中心,用户积分功能,互动投票,流量统计等。
主题简介
多梦主题2.0是一款基于 Bootstrap v3.3.1 前端框架的响应式WordPress主题,主题特色功能是前端化用户中心,有用户投票和积分奖励等互动机制。当前最新版本是 DMENG 2.0.9.5 版本(2015-01-29)主题功能
常规设置:备案号、头部代码、统计代码、自定义CSS、顶部资料卡、导航条搜索框、浮动导航按钮、二维码、预加载、加速主题资源、登录安全(注册和登录黑名单)。
首页:首页关键词、首页描述、首页分类列表、首页文章列表。
撰写/阅读:版权声明、锚点导航、投稿选项、高亮代码、广告。
讨论:评论投票、评论置顶、自动隐藏评论内容中的邮箱。
幻灯片:可设置首页幻灯片,或在页面中使用短代码调用幻灯片。
开放平台:QQ登录、微博登录、首次登录默认角色和是否记住登录状态。
积分:首次注册积分奖励,访问推广积分奖励、注册推广积分奖励、评论回复积分奖励、投稿积分奖励。
积分换礼:积分换礼功能开关,页面礼品积分筛选范围,定时发布礼品,礼品兑换须知等。
SMTP发信:将评论回复等信息通过邮件通知用户。
高级:关于信息、缓存清理、主题数据清理和版本检查工具。
数据记录:浏览用户数据动态,如积分动态、积分换礼、私信、搜索量、投票等。
主题演示
主题首页:http://www.dmeng.net/
文章页面:http://www.dmeng.net/if-ie.html
普通页面:http://www.dmeng.net/kill-old-versions-of-ie
归档页面:http://www.dmeng.net/category/website-operation/
搜索结果:http://www.dmeng.net/?s=WordPress
用户页面:http://www.dmeng.net/author/chihyu/
积分换礼:http://www.dmeng.net/gift/
主题说明
文件:主题使用Bootstrap设计,所以主题包种包含了Bootstrap的CSS/JS以及字体图标文件,其中CSS/JS都含有开发版和压缩版,主题调用的是压缩版。
使用:建议使用云存储和配置memcache缓存来提升访问速度。多梦推荐使用七牛云存储,个人用户免费。主题下载
因为有的地方做了改进,使用了更早的BETA版本的童鞋请先更换别的主题,再切换回新版多梦主题,以防数据冲突。登录后留言可见下载地址。(登录并评论可见功能演示)
此处内容需要登录并 发表评论 才可见主题使用
主题使用说明请看“多梦主题 2.0 & WordPress 配置全指南”和“多梦主题 2.0 使用教程”,升级主题请用DMENG DEBUG 插件。修改多梦主题的建议使用插件或子主题实现。
底部右下角版权修改参考“修改多梦主题底部版权文本”这篇文章。
主题授权
请注意:多梦主题是免费的,任何个人或组织都可以免费使用和分享多梦主题的所有版本。
多梦主题授权只是为了更好的发展。DMENG 2.0 售价 660 元人民币(假如收费的话),主题授权可以使用多梦网络积分兑换,10积分等于1元。
支付方式请看“关于”,捐赠记录请看 捐赠名单 。
主题记录
2015年01月29日 DMENG 2.0.9.5 版本开放下载 2.0.9.5记录
2015年01月15日 DMENG 2.0.9.4 版本开放下载 2.0.9.4记录
2015年01月11日 DMENG 2.0.9.3 版本开放下载 2.0.9.3记录
2015年01月06日 DMENG 2.0.9.2 版本开放下载 2.0.9.2记录
2014年12月08日 DMENG 2.0.9.1 版本开放下载 2.0.9.1记录
2014年12月04日 DMENG 2.0.9 版本开放下载 2.0.9记录
2014年11月24日 DMENG 2.0.8 版本开放下载 2.0.8记录
2014年11月08日 DMENG 2.0.7.1 版本开放下载 2.0.7.1记录
2014年11月06日 DMENG 2.0.7 版本开放下载 2.0.7记录
2014年10月28日 DMENG 2.0.6 版本开放下载 2.0.6记录
2014年09月09日 DMENG 2.0.5 版本开放下载 2.0.5记录
2014年09月04日 DMENG 2.0.4 BETA 版本开放下载 2.0.4记录
2014年08月31日 DMENG 2.0.3 BETA 版本开放下载 2.0.3记录
2014年08月30日 公测 DMENG 2.0.2 BETA 版本
传送门:多梦网络 收起阅读 »
主题简介
多梦主题2.0是一款基于 Bootstrap v3.3.1 前端框架的响应式WordPress主题,主题特色功能是前端化用户中心,有用户投票和积分奖励等互动机制。当前最新版本是 DMENG 2.0.9.5 版本(2015-01-29)主题功能
常规设置:备案号、头部代码、统计代码、自定义CSS、顶部资料卡、导航条搜索框、浮动导航按钮、二维码、预加载、加速主题资源、登录安全(注册和登录黑名单)。
首页:首页关键词、首页描述、首页分类列表、首页文章列表。
撰写/阅读:版权声明、锚点导航、投稿选项、高亮代码、广告。
讨论:评论投票、评论置顶、自动隐藏评论内容中的邮箱。
幻灯片:可设置首页幻灯片,或在页面中使用短代码调用幻灯片。
开放平台:QQ登录、微博登录、首次登录默认角色和是否记住登录状态。
积分:首次注册积分奖励,访问推广积分奖励、注册推广积分奖励、评论回复积分奖励、投稿积分奖励。
积分换礼:积分换礼功能开关,页面礼品积分筛选范围,定时发布礼品,礼品兑换须知等。
SMTP发信:将评论回复等信息通过邮件通知用户。
高级:关于信息、缓存清理、主题数据清理和版本检查工具。
数据记录:浏览用户数据动态,如积分动态、积分换礼、私信、搜索量、投票等。
主题演示
主题首页:http://www.dmeng.net/
文章页面:http://www.dmeng.net/if-ie.html
普通页面:http://www.dmeng.net/kill-old-versions-of-ie
归档页面:http://www.dmeng.net/category/website-operation/
搜索结果:http://www.dmeng.net/?s=WordPress
用户页面:http://www.dmeng.net/author/chihyu/
积分换礼:http://www.dmeng.net/gift/
主题说明
文件:主题使用Bootstrap设计,所以主题包种包含了Bootstrap的CSS/JS以及字体图标文件,其中CSS/JS都含有开发版和压缩版,主题调用的是压缩版。
使用:建议使用云存储和配置memcache缓存来提升访问速度。多梦推荐使用七牛云存储,个人用户免费。主题下载
因为有的地方做了改进,使用了更早的BETA版本的童鞋请先更换别的主题,再切换回新版多梦主题,以防数据冲突。登录后留言可见下载地址。(登录并评论可见功能演示)
此处内容需要登录并 发表评论 才可见主题使用
主题使用说明请看“多梦主题 2.0 & WordPress 配置全指南”和“多梦主题 2.0 使用教程”,升级主题请用DMENG DEBUG 插件。修改多梦主题的建议使用插件或子主题实现。
底部右下角版权修改参考“修改多梦主题底部版权文本”这篇文章。
主题授权
请注意:多梦主题是免费的,任何个人或组织都可以免费使用和分享多梦主题的所有版本。
多梦主题授权只是为了更好的发展。DMENG 2.0 售价 660 元人民币(假如收费的话),主题授权可以使用多梦网络积分兑换,10积分等于1元。
支付方式请看“关于”,捐赠记录请看 捐赠名单 。
主题记录
2015年01月29日 DMENG 2.0.9.5 版本开放下载 2.0.9.5记录
2015年01月15日 DMENG 2.0.9.4 版本开放下载 2.0.9.4记录
2015年01月11日 DMENG 2.0.9.3 版本开放下载 2.0.9.3记录
2015年01月06日 DMENG 2.0.9.2 版本开放下载 2.0.9.2记录
2014年12月08日 DMENG 2.0.9.1 版本开放下载 2.0.9.1记录
2014年12月04日 DMENG 2.0.9 版本开放下载 2.0.9记录
2014年11月24日 DMENG 2.0.8 版本开放下载 2.0.8记录
2014年11月08日 DMENG 2.0.7.1 版本开放下载 2.0.7.1记录
2014年11月06日 DMENG 2.0.7 版本开放下载 2.0.7记录
2014年10月28日 DMENG 2.0.6 版本开放下载 2.0.6记录
2014年09月09日 DMENG 2.0.5 版本开放下载 2.0.5记录
2014年09月04日 DMENG 2.0.4 BETA 版本开放下载 2.0.4记录
2014年08月31日 DMENG 2.0.3 BETA 版本开放下载 2.0.3记录
2014年08月30日 公测 DMENG 2.0.2 BETA 版本
传送门:多梦网络 收起阅读 »
wordpress通过插件来隐藏出站url链接达到保护权重作用
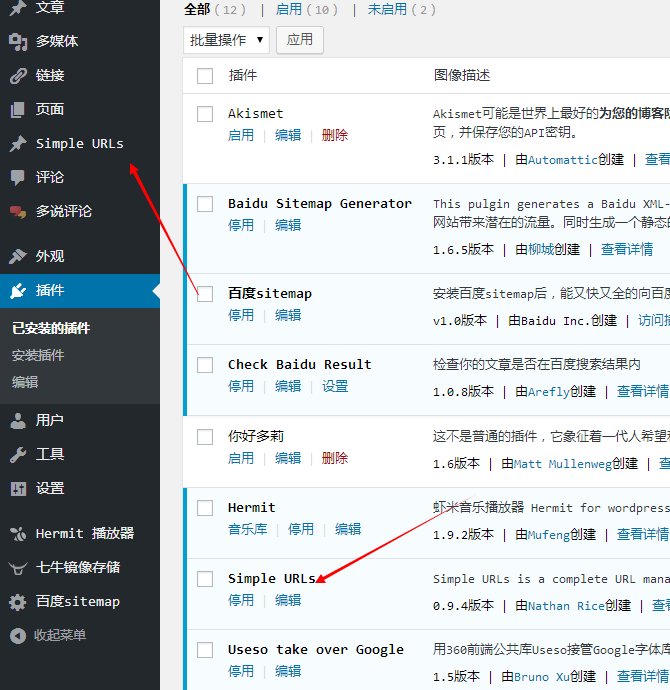
首先打开wordpress后台管理界面找到安装插件
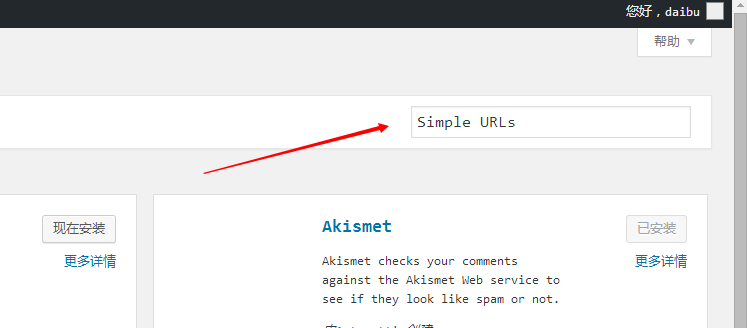
1.在搜索栏输入 Simple urls 并敲击回车键搜索插件!
2.找到这个插件以后点击安装插件
3.安装完成后启用插件可直接看到插件已安装完成
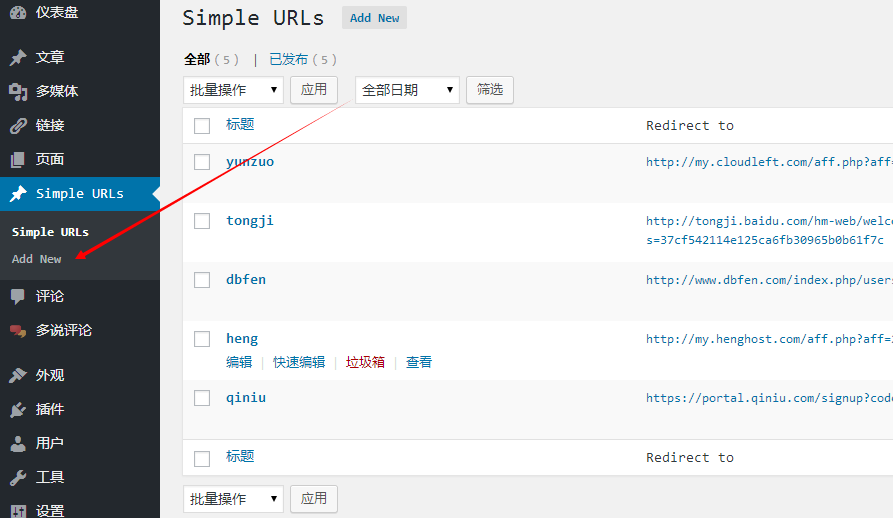
4.点击Add New 创建属于你的url链接
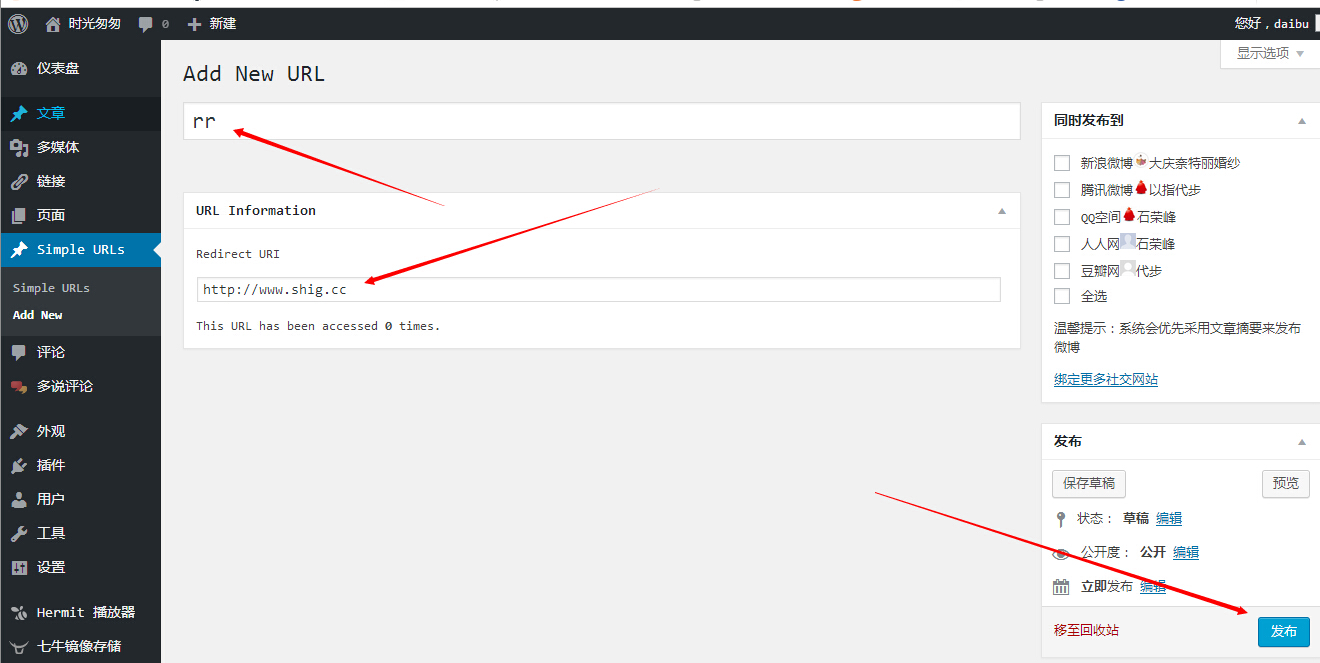
5.我们以rr为名隐藏urlhttp://www.shig.cc 点击发布
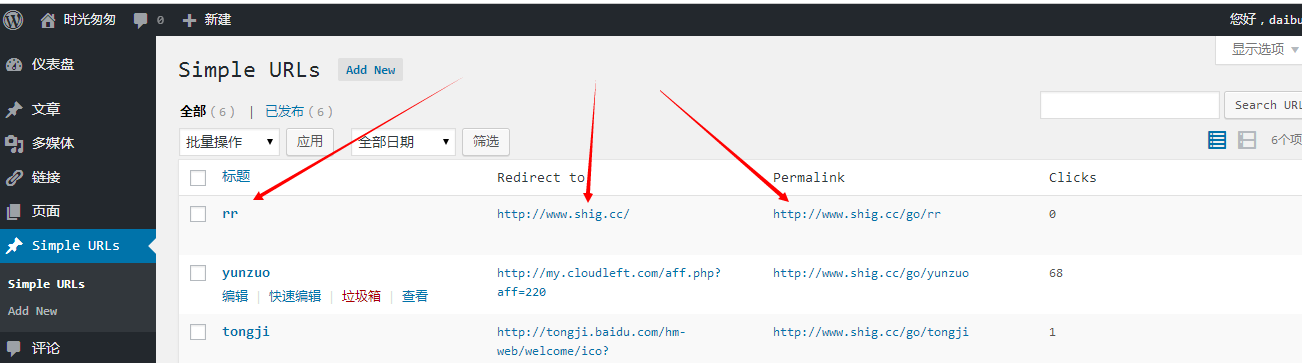
6.点击Simple urls 就能看到我们刚才编辑的url Redirect to 是我们的隐藏url地址 Permalink就是我们可以调用的url地址了
继续阅读 »
1.在搜索栏输入 Simple urls 并敲击回车键搜索插件!
2.找到这个插件以后点击安装插件
3.安装完成后启用插件可直接看到插件已安装完成
4.点击Add New 创建属于你的url链接
5.我们以rr为名隐藏urlhttp://www.shig.cc 点击发布
6.点击Simple urls 就能看到我们刚才编辑的url Redirect to 是我们的隐藏url地址 Permalink就是我们可以调用的url地址了
首先打开wordpress后台管理界面找到安装插件
1.在搜索栏输入 Simple urls 并敲击回车键搜索插件!
2.找到这个插件以后点击安装插件
3.安装完成后启用插件可直接看到插件已安装完成
4.点击Add New 创建属于你的url链接
5.我们以rr为名隐藏urlhttp://www.shig.cc 点击发布
6.点击Simple urls 就能看到我们刚才编辑的url Redirect to 是我们的隐藏url地址 Permalink就是我们可以调用的url地址了
收起阅读 »
1.在搜索栏输入 Simple urls 并敲击回车键搜索插件!
2.找到这个插件以后点击安装插件
3.安装完成后启用插件可直接看到插件已安装完成
4.点击Add New 创建属于你的url链接
5.我们以rr为名隐藏urlhttp://www.shig.cc 点击发布
6.点击Simple urls 就能看到我们刚才编辑的url Redirect to 是我们的隐藏url地址 Permalink就是我们可以调用的url地址了
收起阅读 »
WordPress 4.2现零日漏洞 官方已修复
据外媒报道,被广泛应用于博客与论坛的应用程序WordPress4.2中发现了零日漏洞(Oday),该漏洞可允许攻击者使用跨站攻击,从而控制网站。在本漏洞被报告2小时后,官方即紧急发布4.2.1安全更新,堵上了该漏洞。根据安全公司的报告,此次发现的漏洞一共有2个,为XSS跨站攻击漏洞。
零日漏洞允许攻击者将代码插入到网站的HTML内容。通过将恶意代码嵌入到博客的底部或文章后默认显示评论的部分,攻击者可以更改密码、 添加新管理员,执行任何其他管理员能执行的操作。安全公司公布了攻击演示代码和视频。
继续阅读 »
零日漏洞允许攻击者将代码插入到网站的HTML内容。通过将恶意代码嵌入到博客的底部或文章后默认显示评论的部分,攻击者可以更改密码、 添加新管理员,执行任何其他管理员能执行的操作。安全公司公布了攻击演示代码和视频。
据外媒报道,被广泛应用于博客与论坛的应用程序WordPress4.2中发现了零日漏洞(Oday),该漏洞可允许攻击者使用跨站攻击,从而控制网站。在本漏洞被报告2小时后,官方即紧急发布4.2.1安全更新,堵上了该漏洞。根据安全公司的报告,此次发现的漏洞一共有2个,为XSS跨站攻击漏洞。
零日漏洞允许攻击者将代码插入到网站的HTML内容。通过将恶意代码嵌入到博客的底部或文章后默认显示评论的部分,攻击者可以更改密码、 添加新管理员,执行任何其他管理员能执行的操作。安全公司公布了攻击演示代码和视频。 收起阅读 »
零日漏洞允许攻击者将代码插入到网站的HTML内容。通过将恶意代码嵌入到博客的底部或文章后默认显示评论的部分,攻击者可以更改密码、 添加新管理员,执行任何其他管理员能执行的操作。安全公司公布了攻击演示代码和视频。 收起阅读 »
七牛镜像存储 WordPress 插件:一键实现 WordPress 博客静态文件 CDN 加速
七牛云存储是由七牛提供的在线存储服务,通过云端接口向企业客户提供网上无限存储空间,和传统的云存储服务(如 Amazon S3)不同,七牛云存储还增加了上传下载传输加速以及富媒体云端处理特性。
七牛云存储支持绑定域名(需要备案域名),全网 CDN 加速(多数据中心+多加速节点,上传下载均加速)、持续在线,可以无限扩展、用户只需按需付费,无硬件投资,并且还可以免费试用3个月。相比其他云存储服务,七牛还有一个很大的优势,就是七牛对个人用户有免费套餐的, 10G/月 流量,总空间 10GB,个人博客足够用了。
七牛云存储的主要特点
七牛镜像存储 WordPress 插件:一键实现 WordPress 博客静态文件 CDN 加速
除了云存储以外,七牛还支持传统 CDN 的镜像存储,这个功能是七牛相对其他类 Amazon S3 服务最强悍的地方,因为对于很多 WordPress 站点来说,有了这个功能,就无需将原来的图片上传到七牛的服务器上,只需在 WordPress 站点做些简单的修改,就可以使用七牛的 CDN 服务了。
下面我就详细说说我制作的七牛镜像存储 WordPress 插件的使用过程:
在七牛设置镜像存储
1、登陆七牛,选择你的空间(注意:空间一定要设置为公开),然后点击 空间设置 > 域名绑定,输入自定义的域名,或者直接使用七牛提供的域名:
2、然后点击空间基本设置下 镜像存储 菜单,点击 一键加速网站 按钮:
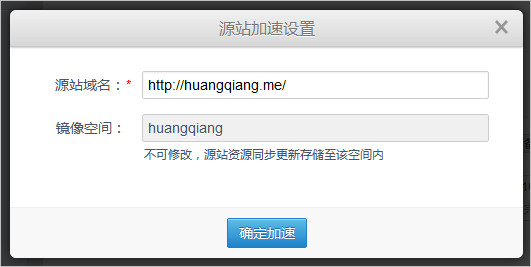
3、输入源站的地址,点击确定加速:
安装和使用七牛镜像存储 WordPress 插件
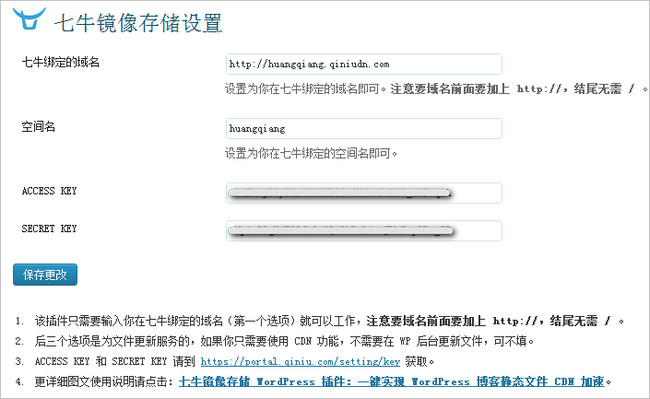
下载七牛镜像存储 WordPress 插件,上传激活,然后在 WordPress 后台 > 七牛镜像存储 > 基本设置,输入你前面绑定的域名(注意输入的域名一定要加上 http://):
如果你希望在 WordPress 后台直接更新镜像到七牛的文件,你需要在上面的设置中输入七牛的 ACEESS KEY 和 SECRET KEY,以及绑定的空间名。然后就可以在 WordPress 后台直接更新文件了:
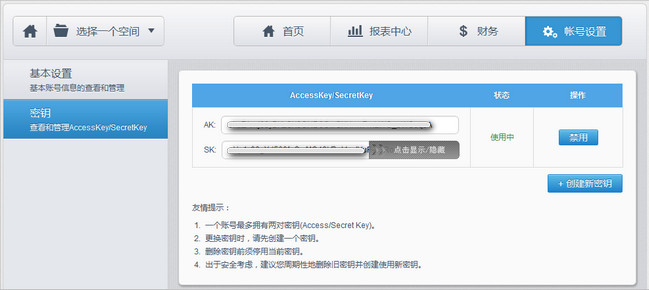
七牛的 ACEESS KEY 和 SECRET KEY 可以到 https://portal.qiniu.com/setting/key 获取:
相比其他云存储服务,七牛还有一个很大的优势,就是七牛是有免费套餐的,每个月 10G 流量,总空间 10GB,点击这里申请七牛账户,体验下使用七牛加速之后的博客速度。
温馨提示:
免费申请七牛帐户注册地址及七牛镜像存储 WordPress 插件免费下载地址:
注册七牛 插件下载
继续阅读 »
七牛云存储支持绑定域名(需要备案域名),全网 CDN 加速(多数据中心+多加速节点,上传下载均加速)、持续在线,可以无限扩展、用户只需按需付费,无硬件投资,并且还可以免费试用3个月。相比其他云存储服务,七牛还有一个很大的优势,就是七牛对个人用户有免费套餐的, 10G/月 流量,总空间 10GB,个人博客足够用了。
七牛云存储的主要特点
- 云存储:可以存储静态文件,包含:图片,音视频,甚至是 CSS,JS,还可以存储其他文件和非结构化数据。
- 云处理:这是个人认为七牛最强地方,就是支持 图片/音频/视频 等资源在线压缩和转换处理,并且可以通过回调功能自定义数据处理。
- 云加速:七牛支持上传/下载双向加速,并且单文件上传无大小限制,支持断点续传。分布各地的加速节点,自动选择离用户最近的节点,保证数据上传下载的速度。
- API 操作:七牛云存储提供了一系列 API 和 SDK 和示例教程教你接入使用。
- 缩略图:七牛支持设置不同大小规格的图片,而且是可以自定义尺寸的,根据用户的显示分辨率不同使用不同的图片,达到下载速度和显示体验的最佳搭配,而七牛的缩略图定义非常方便,只需要在七牛的后台 Web 界面进行进行定义即可。
七牛镜像存储 WordPress 插件:一键实现 WordPress 博客静态文件 CDN 加速
除了云存储以外,七牛还支持传统 CDN 的镜像存储,这个功能是七牛相对其他类 Amazon S3 服务最强悍的地方,因为对于很多 WordPress 站点来说,有了这个功能,就无需将原来的图片上传到七牛的服务器上,只需在 WordPress 站点做些简单的修改,就可以使用七牛的 CDN 服务了。
下面我就详细说说我制作的七牛镜像存储 WordPress 插件的使用过程:
在七牛设置镜像存储
1、登陆七牛,选择你的空间(注意:空间一定要设置为公开),然后点击 空间设置 > 域名绑定,输入自定义的域名,或者直接使用七牛提供的域名:
2、然后点击空间基本设置下 镜像存储 菜单,点击 一键加速网站 按钮:
3、输入源站的地址,点击确定加速:
安装和使用七牛镜像存储 WordPress 插件
下载七牛镜像存储 WordPress 插件,上传激活,然后在 WordPress 后台 > 七牛镜像存储 > 基本设置,输入你前面绑定的域名(注意输入的域名一定要加上 http://):
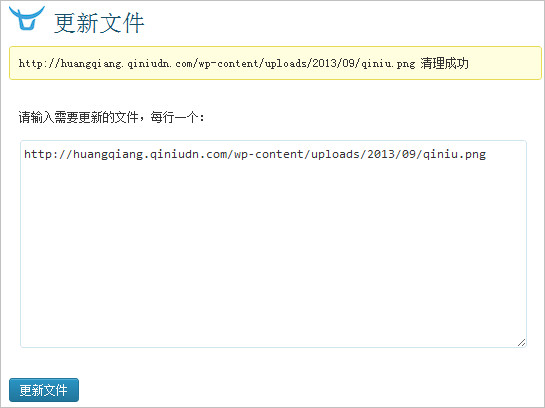
如果你希望在 WordPress 后台直接更新镜像到七牛的文件,你需要在上面的设置中输入七牛的 ACEESS KEY 和 SECRET KEY,以及绑定的空间名。然后就可以在 WordPress 后台直接更新文件了:
七牛的 ACEESS KEY 和 SECRET KEY 可以到 https://portal.qiniu.com/setting/key 获取:
相比其他云存储服务,七牛还有一个很大的优势,就是七牛是有免费套餐的,每个月 10G 流量,总空间 10GB,点击这里申请七牛账户,体验下使用七牛加速之后的博客速度。
温馨提示:
免费申请七牛帐户注册地址及七牛镜像存储 WordPress 插件免费下载地址:
注册七牛 插件下载
七牛云存储是由七牛提供的在线存储服务,通过云端接口向企业客户提供网上无限存储空间,和传统的云存储服务(如 Amazon S3)不同,七牛云存储还增加了上传下载传输加速以及富媒体云端处理特性。
七牛云存储支持绑定域名(需要备案域名),全网 CDN 加速(多数据中心+多加速节点,上传下载均加速)、持续在线,可以无限扩展、用户只需按需付费,无硬件投资,并且还可以免费试用3个月。相比其他云存储服务,七牛还有一个很大的优势,就是七牛对个人用户有免费套餐的, 10G/月 流量,总空间 10GB,个人博客足够用了。
七牛云存储的主要特点
七牛镜像存储 WordPress 插件:一键实现 WordPress 博客静态文件 CDN 加速
除了云存储以外,七牛还支持传统 CDN 的镜像存储,这个功能是七牛相对其他类 Amazon S3 服务最强悍的地方,因为对于很多 WordPress 站点来说,有了这个功能,就无需将原来的图片上传到七牛的服务器上,只需在 WordPress 站点做些简单的修改,就可以使用七牛的 CDN 服务了。
下面我就详细说说我制作的七牛镜像存储 WordPress 插件的使用过程:
在七牛设置镜像存储
1、登陆七牛,选择你的空间(注意:空间一定要设置为公开),然后点击 空间设置 > 域名绑定,输入自定义的域名,或者直接使用七牛提供的域名:
2、然后点击空间基本设置下 镜像存储 菜单,点击 一键加速网站 按钮:
3、输入源站的地址,点击确定加速:
安装和使用七牛镜像存储 WordPress 插件
下载七牛镜像存储 WordPress 插件,上传激活,然后在 WordPress 后台 > 七牛镜像存储 > 基本设置,输入你前面绑定的域名(注意输入的域名一定要加上 http://):
如果你希望在 WordPress 后台直接更新镜像到七牛的文件,你需要在上面的设置中输入七牛的 ACEESS KEY 和 SECRET KEY,以及绑定的空间名。然后就可以在 WordPress 后台直接更新文件了:
七牛的 ACEESS KEY 和 SECRET KEY 可以到 https://portal.qiniu.com/setting/key 获取:
相比其他云存储服务,七牛还有一个很大的优势,就是七牛是有免费套餐的,每个月 10G 流量,总空间 10GB,点击这里申请七牛账户,体验下使用七牛加速之后的博客速度。
温馨提示:
免费申请七牛帐户注册地址及七牛镜像存储 WordPress 插件免费下载地址:
注册七牛 插件下载 收起阅读 »
七牛云存储支持绑定域名(需要备案域名),全网 CDN 加速(多数据中心+多加速节点,上传下载均加速)、持续在线,可以无限扩展、用户只需按需付费,无硬件投资,并且还可以免费试用3个月。相比其他云存储服务,七牛还有一个很大的优势,就是七牛对个人用户有免费套餐的, 10G/月 流量,总空间 10GB,个人博客足够用了。
七牛云存储的主要特点
- 云存储:可以存储静态文件,包含:图片,音视频,甚至是 CSS,JS,还可以存储其他文件和非结构化数据。
- 云处理:这是个人认为七牛最强地方,就是支持 图片/音频/视频 等资源在线压缩和转换处理,并且可以通过回调功能自定义数据处理。
- 云加速:七牛支持上传/下载双向加速,并且单文件上传无大小限制,支持断点续传。分布各地的加速节点,自动选择离用户最近的节点,保证数据上传下载的速度。
- API 操作:七牛云存储提供了一系列 API 和 SDK 和示例教程教你接入使用。
- 缩略图:七牛支持设置不同大小规格的图片,而且是可以自定义尺寸的,根据用户的显示分辨率不同使用不同的图片,达到下载速度和显示体验的最佳搭配,而七牛的缩略图定义非常方便,只需要在七牛的后台 Web 界面进行进行定义即可。
七牛镜像存储 WordPress 插件:一键实现 WordPress 博客静态文件 CDN 加速
除了云存储以外,七牛还支持传统 CDN 的镜像存储,这个功能是七牛相对其他类 Amazon S3 服务最强悍的地方,因为对于很多 WordPress 站点来说,有了这个功能,就无需将原来的图片上传到七牛的服务器上,只需在 WordPress 站点做些简单的修改,就可以使用七牛的 CDN 服务了。
下面我就详细说说我制作的七牛镜像存储 WordPress 插件的使用过程:
在七牛设置镜像存储
1、登陆七牛,选择你的空间(注意:空间一定要设置为公开),然后点击 空间设置 > 域名绑定,输入自定义的域名,或者直接使用七牛提供的域名:
2、然后点击空间基本设置下 镜像存储 菜单,点击 一键加速网站 按钮:
3、输入源站的地址,点击确定加速:
安装和使用七牛镜像存储 WordPress 插件
下载七牛镜像存储 WordPress 插件,上传激活,然后在 WordPress 后台 > 七牛镜像存储 > 基本设置,输入你前面绑定的域名(注意输入的域名一定要加上 http://):
如果你希望在 WordPress 后台直接更新镜像到七牛的文件,你需要在上面的设置中输入七牛的 ACEESS KEY 和 SECRET KEY,以及绑定的空间名。然后就可以在 WordPress 后台直接更新文件了:
七牛的 ACEESS KEY 和 SECRET KEY 可以到 https://portal.qiniu.com/setting/key 获取:
相比其他云存储服务,七牛还有一个很大的优势,就是七牛是有免费套餐的,每个月 10G 流量,总空间 10GB,点击这里申请七牛账户,体验下使用七牛加速之后的博客速度。
温馨提示:
免费申请七牛帐户注册地址及七牛镜像存储 WordPress 插件免费下载地址:
注册七牛 插件下载 收起阅读 »